Send Data to Custom URL
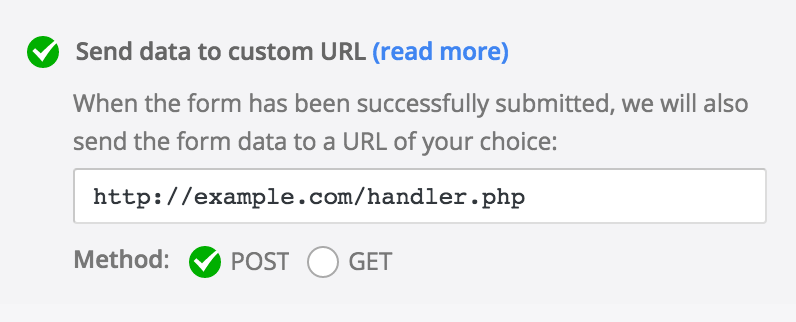
This feature acts like a webhook, and allows you to send the form data in a structured format to another URL, which could be on another site. This is not the same as redirecting the user to another URL.

This setting will send all our form data to the URL http://example.com/handler.php each time a user submits the form. To test if this is working, we could use this snippet of code in the handler.php file:
<?php
file_put_contents('test.txt', json_encode($_REQUEST) );
?>
For the POST (JSON) method, use this code:
<?php
file_put_contents('test.txt', file_get_contents('php://input') );
?>
If our code worked, a file named test.txt would be created with content like:
{"Entry_ID":"360","Name":"Jack Brown","Age":"32"}
Developing an Add-On for FormCraft
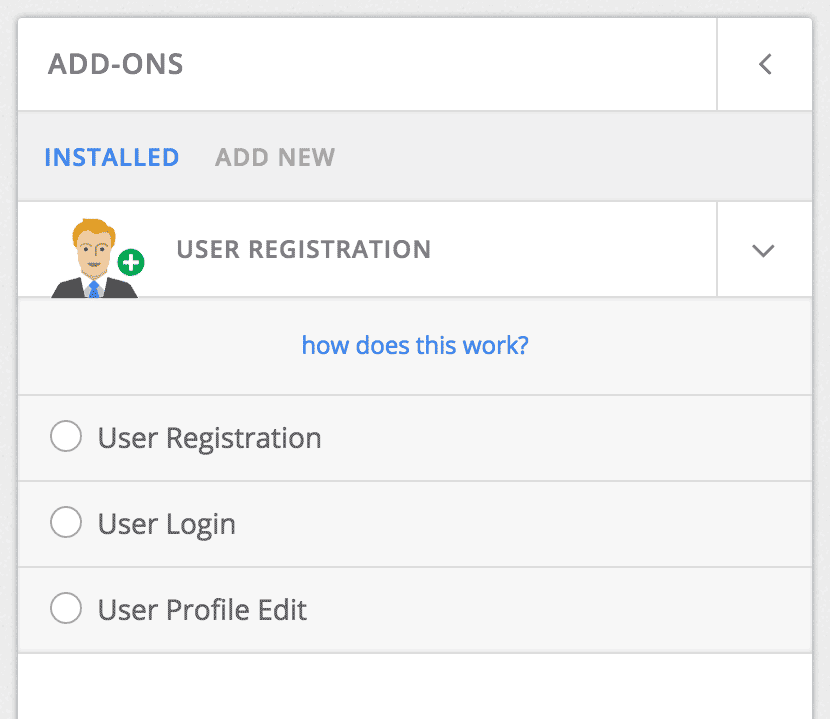
A FormCraft add-on can be activated and installed just like any other WordPress plugin. Also, the user would be able to tinker with the add-on options from the form editor interface:

-
Registering an Add-On
Function
Use this in your main plugin file:
add_action('formcraft_addon_init', 'formcraft_demo_addon'); function formcraft_demo_addon() { register_formcraft_addon( $function, $id, $plugin_name, $controller_name, $logo_url, $templates_url, $conditional_trigger); }Parameters for register_formcraft_addon
- $function
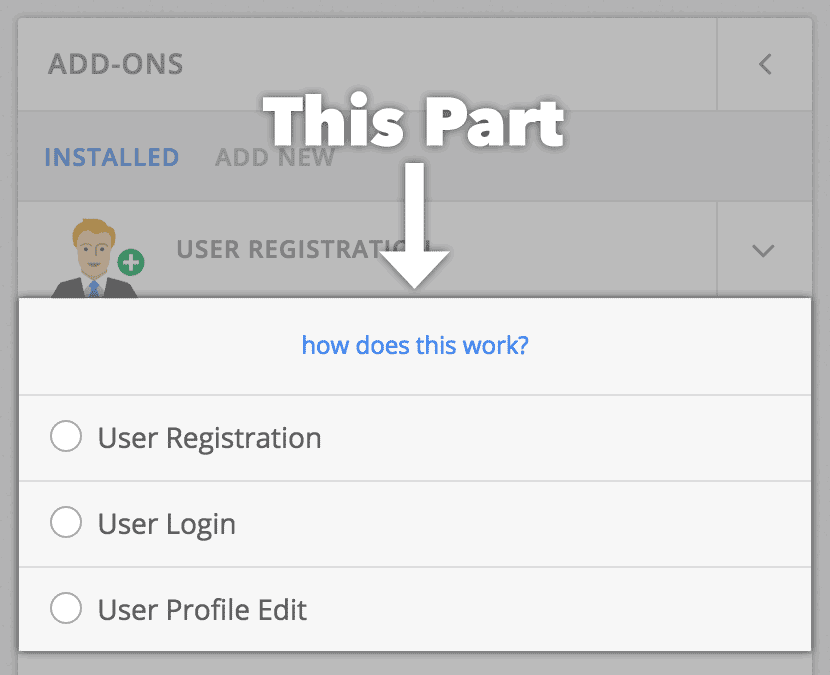
A PHP function which outputs the content of add-on’s settings. See image:

- $id
FormCraft has a plugin directory, which the users can access by clicking on Add New. If we list your plugin on the directory, we will give you a unique Plugin ID which you need to put here. Else, just type 0. - $plugin_name
Example: MailChimp, Demo Plugin - $controller_name
We use Angular JS to power FormCraft. You can harness the power of Angular JS to give the users a seamless interface. This requires a working knowledge of JavaScript. This is optional. If you wish to use Angular, use a controller name, like: MailChimpController, or DemoController. If not, just use false. More on this later. - $logo_url (optional)
Path of the logo of your add-on. Example: if your addon has a directory named images, and the logo file is called logo.png, here you would use plugins_url(‘assets/logo.png’, __FILE__ ) - $templates_url (optional)
When creating a new form, users can select from a variety of templates to begin with. Your add-on can have its own set of templates which the users can choose from. How? Create a FormCraft form, and export it (Options -> Extras -> Export Form File). Add a directory named templates to your add-on, and save the exported .txt file here. It’s that simple.
In this field, set the location of this directory. Example: plugin_dir_path( __FILE__ ).’templates/’ - $conditional_trigger (optional)
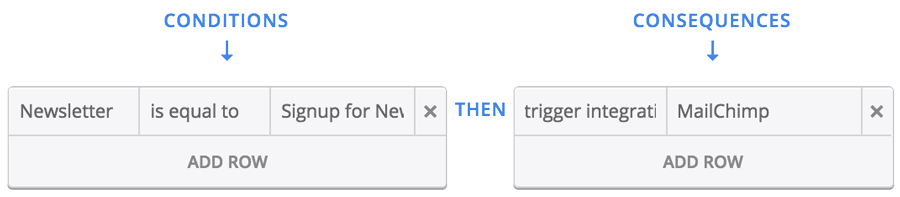
Conditional logic allows users to trigger an integrations when certain conditions are met. If you would like your add-on to participate, type 1. Else, 0.

- $function
-
Using Angular JS in Your Plugin
You can show add-on settings to the users using the above function, but how do you save, or retrieve them? By using Angular JS in your add-on, you let FormCraft take care of this. So, assuming you do plan to use Angular, this is how you proceed to make an add-on which throws an error if the end-user uses a banned email host in the email field:
- You mention the controller name DemoController in the register_formcraft_addon function. So, FormCraft now expects you to write a controlled of this name. Let’s see how.
- Create a new file, and type in this:
FormCraftApp.controller('DemoController', function($scope, $http) { }Save the file as demo_form_editor.js in your plugin directory.
- Now we use a hook to load this file on the form editor page:
add_action('formcraft_addon_scripts', 'formcraft_demo_addon_scripts'); function formcraft_demo_addon_scripts() { wp_enqueue_script('fc-demo-addon-js', plugins_url( 'demo_form_builder.js', __FILE__ )); } - Remember where we used register_formcraft_addon to pass a function name which we were to use to output add-on settings? Let’s say this function name was demo_addon_settings as
function demo_addon_settings() { echo "<input placeholder='Banned Email Hosts' type='text' ng-model='Addons.DemoAddon.banned_hosts'>"; }ng-model is what we use to save the settings. It has three parts, separated by periods. The first is to remain Addons. The second is what we would later on use to fetch this data – DemoAddon. The third is the id of our setting – banned_hosts.
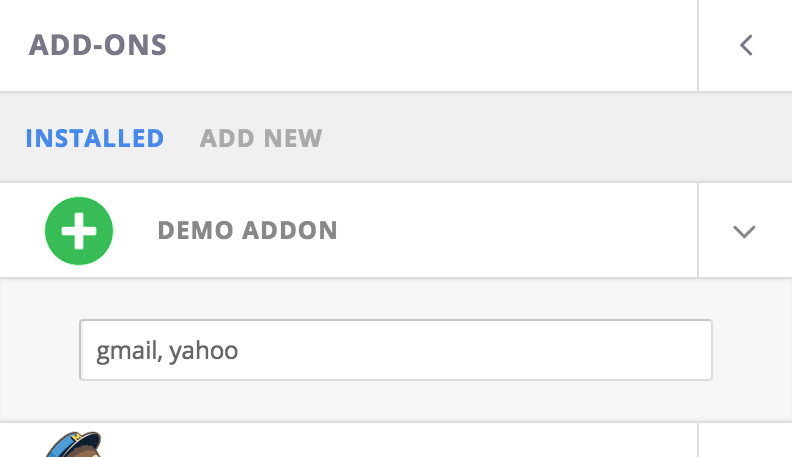
- Now, you would be able to see your add-on, and its settings. Edit a form, access your add-on settings, and type gmail, yahoo in the input field.
When you click on save, FormCraft will save your add-on’s settings as well. - Last Step: Every time a form is submitted, we will use a hook to check the data (before FormCraft saves it) and throw an error if the end-user has typed in an email from one of the hosts we banned:

We will now use the formcraft_before_save hook (read more about FormCraft hooks) and add a function to do this check, and throw an error if necessary:// We hook into form submissions to check the submitted form data, and throw an error if add_action('formcraft_before_save', 'formcraft_demo_addon_hook', 10, 4); function formcraft_demo_addon_hook($filtered_content, $form_meta, $raw_content, $integrations) { global $fc_final_response; $demo_addon_settings = formcraft_get_addon_data('DemoAddon', $filtered_content['Form ID']); // We check if we have specified any banned hosts in add-on settings. If yes, we save the list as an array: $banned_hosts if ( !empty($demo_addon_settings['banned_hosts']) ) { $banned_hosts = strpos($demo_addon_settings['banned_hosts'], ',') > -1 ? explode(',', $demo_addon_settings['banned_hosts']) : array($demo_addon_settings['banned_hosts']); $banned_hosts = array_map('trim', $banned_hosts); } foreach ($raw_content as $key => $value) { // We loop through the fields to find fields with the label Email if ( $value['label'] == 'Email' ) { foreach ($banned_hosts as $host) { // We loop through each of our banned hosts and check if the value of Email field contains an occurance of this if ( strpos($value['value'], '@'.$host) > -1 ) { // If yes, we show this general error message $fc_final_response['failed'] = "There is an issue with your form"; // We also show an error message with every such email field. Here, $value['identifier'] is the field ID $fc_final_response['errors'][$value['identifier']] = $host." is a banned host"; } } } } }
-
Directory
We would love to include your add-on in our add-on directory. Users will be able to see your plugin in the Add-ons -> Add New tab, and download it with one-click. Request Listing.
FormCraft Hooks & Filters
hook: formcraft_before_save
This is triggered after the form has been successfully validation, but before it is saved to the database, or users are notified.
add_action('formcraft_before_save', 'your_function', 10, 4);
function your_function($content, $meta, $raw_content, $integrations)
{
...
}
The function has 4 parameters:
- $content: This contains form values and meta-data, in a 2D array:
array(10) { ["Form ID"]=> string(2) "52" ["Form Name"]=> string(19) "Old Form (imported)" ["IP"]=> string(3) "::1" ["URL"]=> string(52) "http://localhost/wordpress/form-view/52?preview=true" ["Date"]=> string(11) "30 Apr 2015" ["Time"]=> string(8) "11:00 am" ["Name"]=> string(7) "Nishant" ["Favorite Fruits"]=> string(12) "Apple Orange" ["Form Content"]=> string(352) "<div><div style='float:left;vertical-align:top;width:600px;margin-bottom:10px'><div style='font-weight: bold'>Name</div><div>Jack</div></div><div style='float:left;vertical-align:top;width:600px;margin-bottom:10px'><div style='font-weight: bold'>Favorite Fruits</div><div>Apple<br>Orange</div></div><div style='display:block;clear:both'></div></div>" }The variable $content[‘Form Content’] contains the form data formatted with basic HTML.
- $meta: This contains the form options, and meta data of all form fields
- $raw_content: This contains the form data, along with field IDs. This also contains fields settings for each field:
array(2) { [0]=> array(7) { ["label"]=> string(4) "Name" ["value"]=> string(7) "Nishant" ["identifier"]=> string(7) "field19" ["type"]=> string(11) "oneLineText" ["page"]=> int(1) ["page_name"]=> string(6) "Step 1" ["width"]=> string(4) "100%" } [1]=> array(7) { ["label"]=> string(15) "Favorite Fruits" ["value"]=> array(2) { [0]=> string(5) "Apple" [1]=> string(6) "Orange" } ["identifier"]=> string(7) "field20" ["type"]=> string(8) "checkbox" ["page"]=> int(1) ["page_name"]=> string(6) "Step 1" ["width"]=> string(4) "100%" } } - $integrations: Array of integrations which are triggered, and which are not. Users can use conditional logic to trigger certain integrations only when some conditions are met:
array(2) { ["not_triggered"]=> array(1) { [0]=> string(9) "MailChimp" } ["triggered"]=> array(1) { [0]=> string(16) "Campaign Monitor" } }Note: The array only draws from the list of integrations which were meant to be triggered with conditional logic. If an integration is active, but is independent on conditional logic, it will not form a part of the above array.
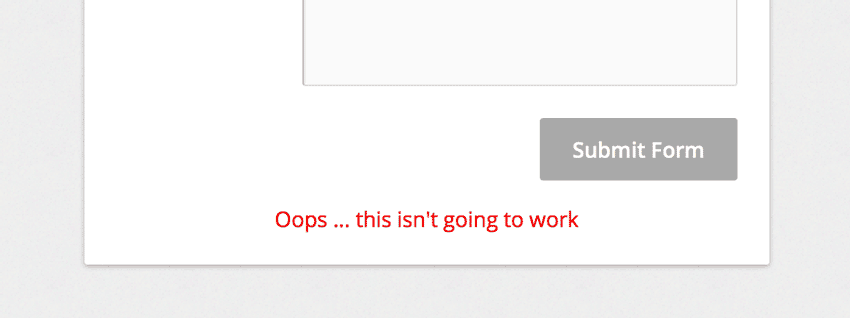
At this point, since the data isn’t saved, you can prevent the script from progressing further. For example, you can use this function to filter through the data, and if a certain condition is not met, throw an error, instead of allowing FormCraft to continue. To do so, first register the global variable $fc_final_response. Next, this:
global $fc_final_response; $fc_final_response['failed'] = "Oops ... this isn't going to work"; echo json_encode($fc_final_response); die();

hook: formcraft_after_save
This is triggered at the very end – after the form was validated, saved to the database, and emails were sent to notify users.
add_action('formcraft_after_save', 'your_function', 10, 4);
function your_function($content, $meta, $raw_content, $integrations)
{
...
}
The function has 4 parameters:
- $content: This contains form values, and other meta data of the entry
- $meta: This contains the form options, and meta data of all form fields
- $raw_content: This contains the form data, along with field IDs. This accounts for multi-page forms.
- $integrations: Array of integrations which are triggered, and which are not. Users can use conditional logic to trigger certain integrations only when some conditions are met.
hook: formcraft_after_form_add
This is triggered when a new form is successfully created.
add_action('formcraft_after_form_add', 'your_function', 10, 4);
function your_function($args)
{
...
}
The function has 1 parameter:
- $args: This contains the form id, creation type (blank form, duplicate, template … etc), and the form name.
(Added in version 3.2.21)
hook: formcraft_after_form_delete
This is triggered when a new form is successfully created.
add_action('formcraft_after_form_delete', 'your_function', 10, 4);
function your_function($id)
{
...
}
The function has 1 parameter:
- $id: This is the form id.
(Added in version 3.2.21)
filter: formcraft_filter_entry_content
function my_function($entry_content)
{
/* Your Code to Edit $entry_content */
return $entry_content;
}
add_filter('formcraft_filter_entry_content', 'my_function');
The function has 1 parameter: $entry_content, which contains the form entry data submitted by the user, along with meta data for each field. You can use this filter to modify the form data.