How To Embed Forms Using ShortCodes
Embed Inline Forms
Shortcode:
[fc id='1' align='center'][/fc]
Let us break it down:
- id
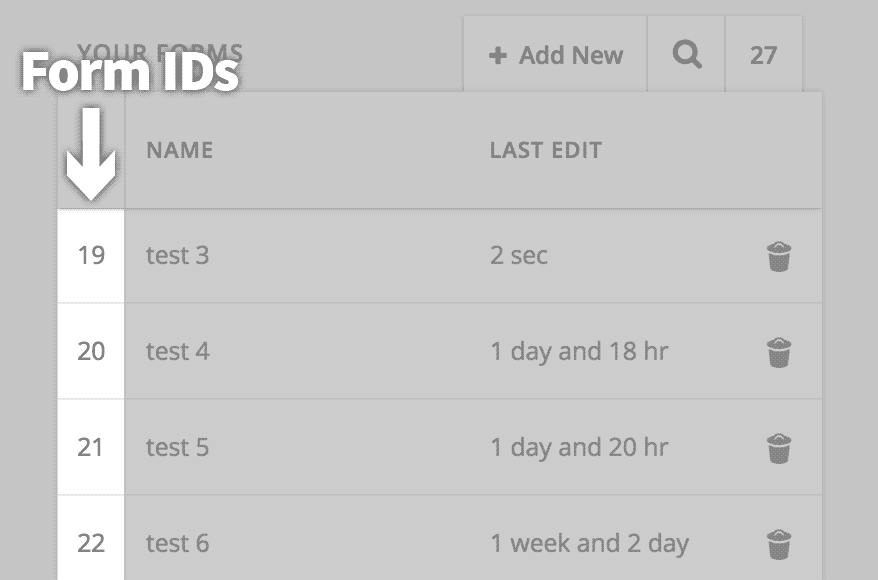
Enter your form ID here. Where to find the form IDs?

- align
Possible values: left, right, center
This aligns the form in the respective direction.
Embed Popup Forms
Shortcode:
[fc id='1' type='popup' placement='inline']Click Me[/fc]
- id
Enter the form ID here - type
Keep this ‘popup’ - placement
Possible values: left, inline, and right
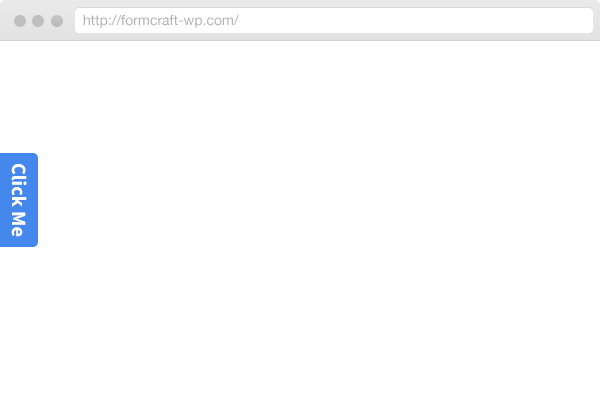
Placement: left

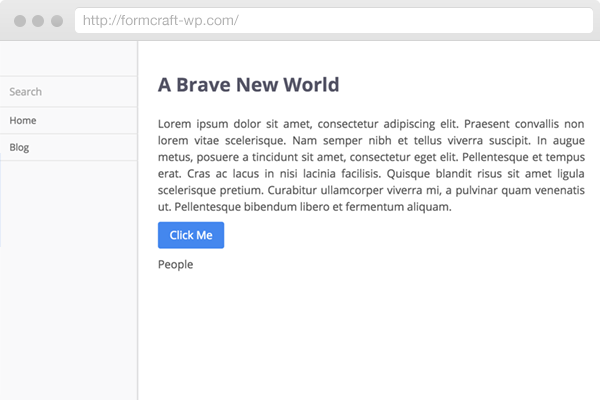
Placement: inline

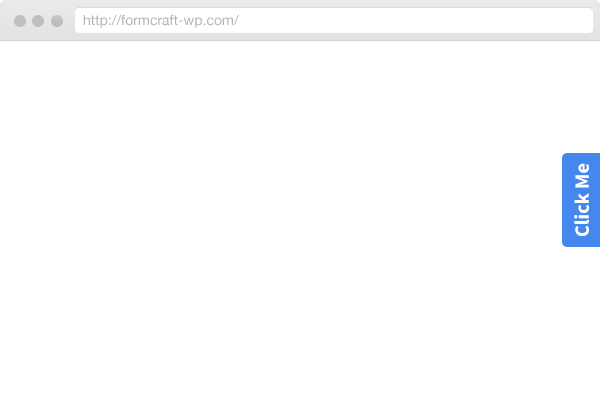
Placement: right
Embed Slide In Forms
Shortcode:
[fc id='1' type='popup' placement='inline']Click Me[/fc]
- id
Enter the form ID here - type
Keep this ‘popup’ - placement
Possible values: left, inline, right, bottom-right
Placement: left

Placement: right

Placement: bottom-right
Extra Configuration for Popup / Slide In Forms
Shortcode:
[fc id='1' type='slide' placement='inline' button_color='grey' font_color='white' auto='2']Click Me[/fc]
- button_color
The background color of the button. You can use common color names: blue, red, grey, or hex values: #448ee … - font_color
Color of the font inside the button - auto
When specifed, this will auto-popup the form on page load. Example, auto=’2′ will auto-popup the form 2 seconds after page load.
Read More
How To Use a Custom Popup Form Trigger