How To Embed Forms Using ShortCodes
Embed Inline Forms
Shortcode:
[fc id='1' align='center'][/fc]
Let us break it down:
- id
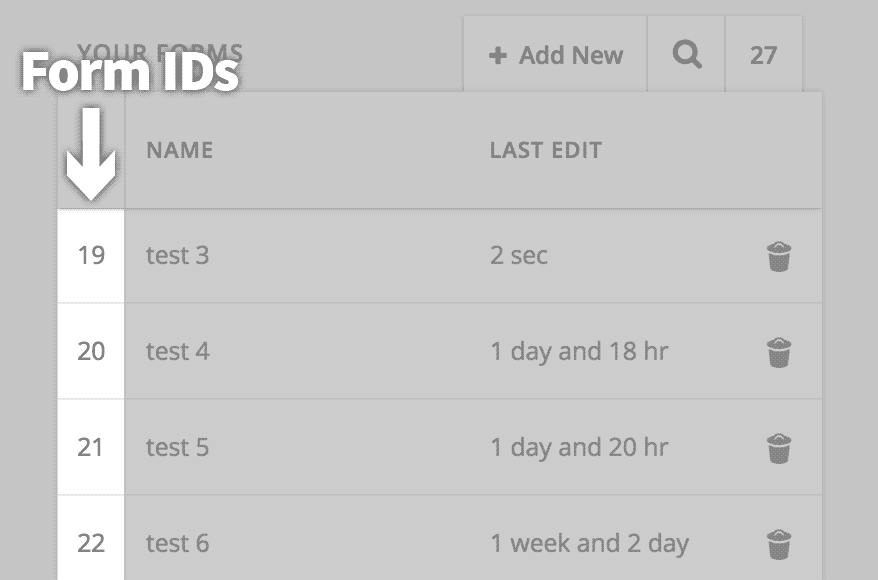
Enter your form ID here. Where to find the form IDs?

- align
Possible values: left, right, center
This aligns the form in the respective direction.
Embed Popup Forms
Shortcode:
[fc id='1' type='popup' placement='inline']Click Me[/fc]
- id
Enter the form ID here - type
Keep this ‘popup’ - placement
Possible values: left, inline, and right
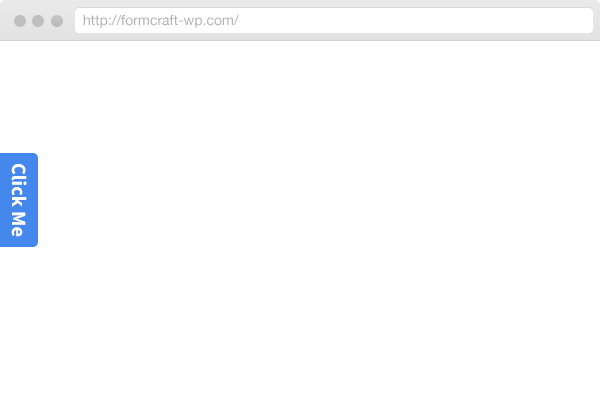
Placement: left

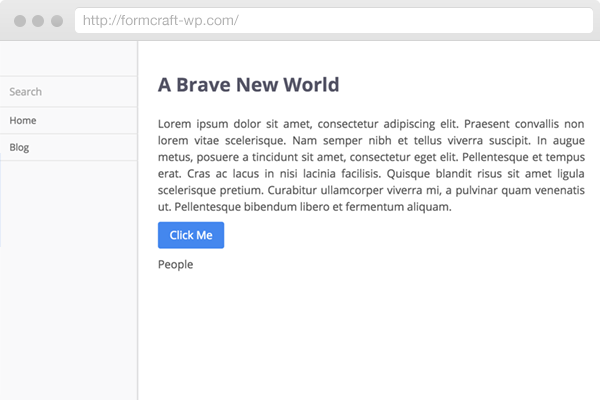
Placement: inline

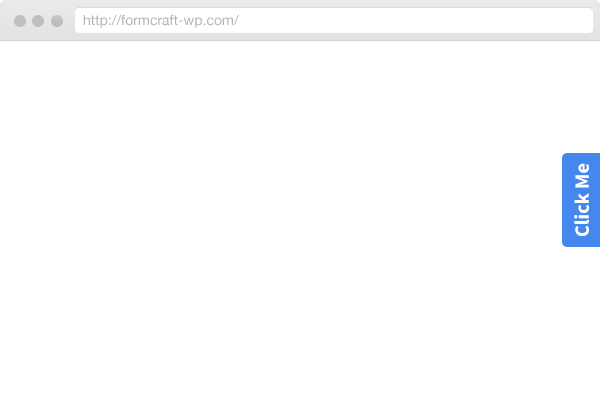
Placement: right
Embed Slide In Forms
Shortcode:
[fc id='1' type='popup' placement='inline']Click Me[/fc]
- id
Enter the form ID here - type
Keep this ‘popup’ - placement
Possible values: left, inline, right, bottom-right
Placement: left

Placement: right

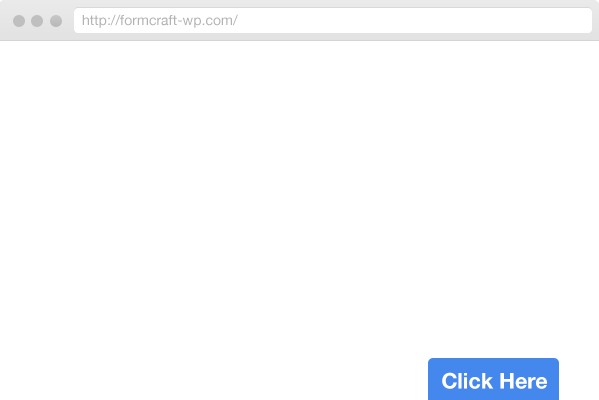
Placement: bottom-right
Extra Configuration for Popup / Slide In Forms
Shortcode:
[fc id='1' type='slide' placement='inline' button_color='grey' font_color='white' auto='2']Click Me[/fc]
- button_color
The background color of the button. You can use common color names: blue, red, grey, or hex values: #448ee … - font_color
Color of the font inside the button - auto
When specifed, this will auto-popup the form on page load. Example, auto=’2′ will auto-popup the form 2 seconds after page load.
Read More
How To Use a Custom Popup Form Trigger
How To Add A Form In Your Theme File
How To Embed a Form In Your Post / Page
How To Use a Custom Popup Form Trigger
What if you want to trigger the popup form using a link in your navigation menu? or an existing button on your page?
There are two ways to do this:
-
Using Href
First, we add the form on our page, using the simple shortcode:
[fc id='12' type='popup'][/fc]
Next, edit the link which would trigger this form, and put the href or hyperlink to:
http://yoursite.com/form-view/12
The important part is /form-view/12, where 12 is the form ID. Yes, that’s it!
-
Using CSS Selectors
For this, you would need to know the CSS selector for the button / link you wish to bind the form to. Assuming this button has the class my-custom-btn. Now, we modify our form shortcode a little, and add a bind attribute to it:
[fc id='12' type='popup' bind='.my-custom-btn'][/fc]
How To Add A Form In Your Theme File
You would need to edit one of the theme’s PHP files for this to work. Do take a backup!
So, a simple shortcode to embed the form is:
[fc id='1'][/fc]
To use this in your theme file, us this PHP code:
<?php
if ( function_exists("add_formcraft_form") ) { add_formcraft_form("[fc id='1'][/fc]"); }
?>
The embed code for a popup form is
[fc id='1' type='popup']Click Me[/fc]
So, the PHP code would be:
<?php
if ( function_exists("add_formcraft_form") ) { add_formcraft_form("[fc id='1' type='popup']Click Me[/fc]"); }
?>
How To Open a Popup Form On Page Load
As you already know, the shortcode to embed a popup form is:
[fc id='1' type='popup']Click Me[/fc]
To auto-open the popup form on page load, add the attribute auto=’0′ to the shortcode:
[fc id='1' type='popup' auto='0']Click Me[/fc]
To auto-open the popup form 4 seconds after page load, add auto=’4′
[fc id='1' type='popup' auto='4']Click Me[/fc]
How To Embed a Slide In Form In Your Post / Page
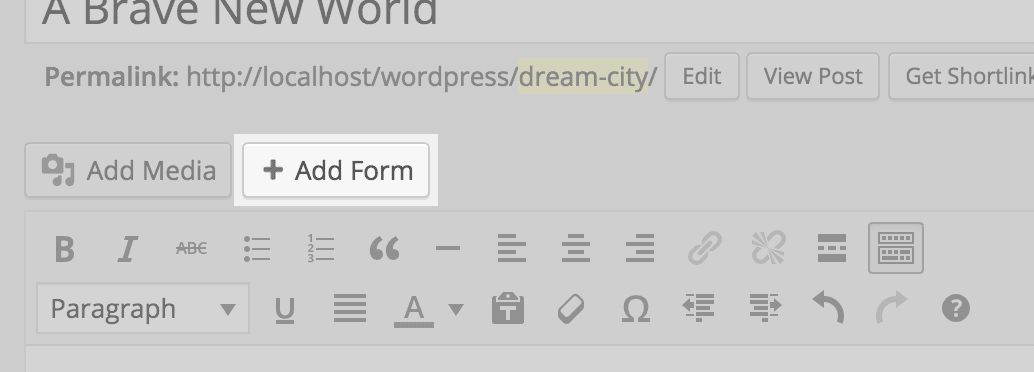
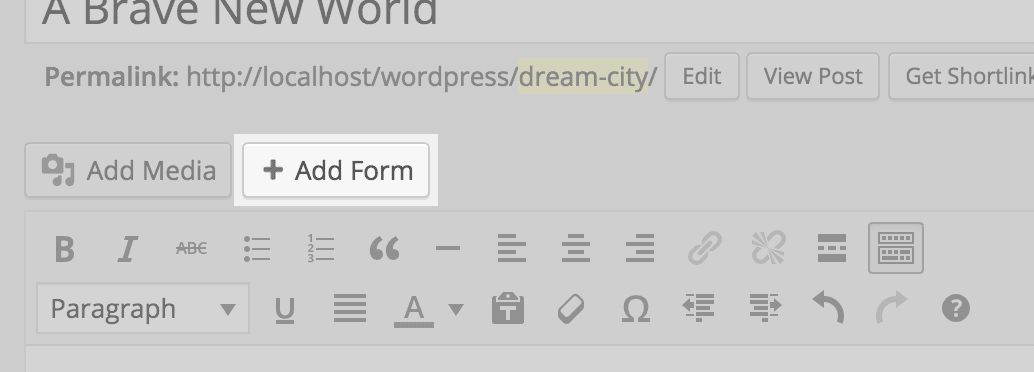
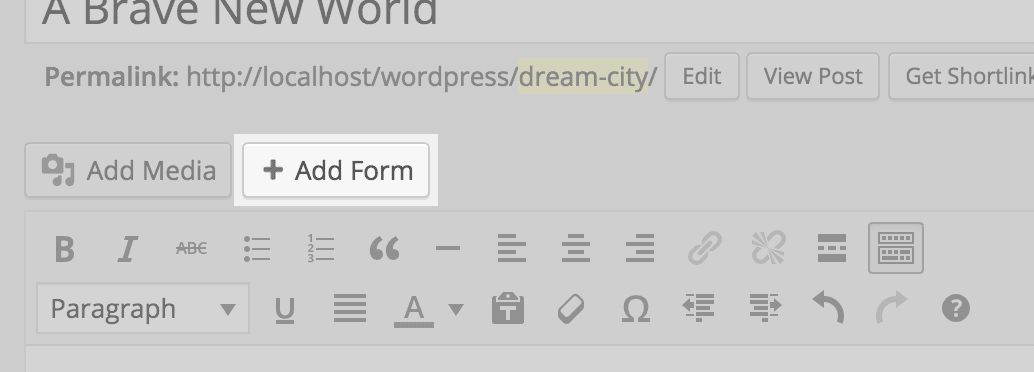
- Go to your post / page editor. Right next to Add Media, you should see a button which says Add Form. Click.

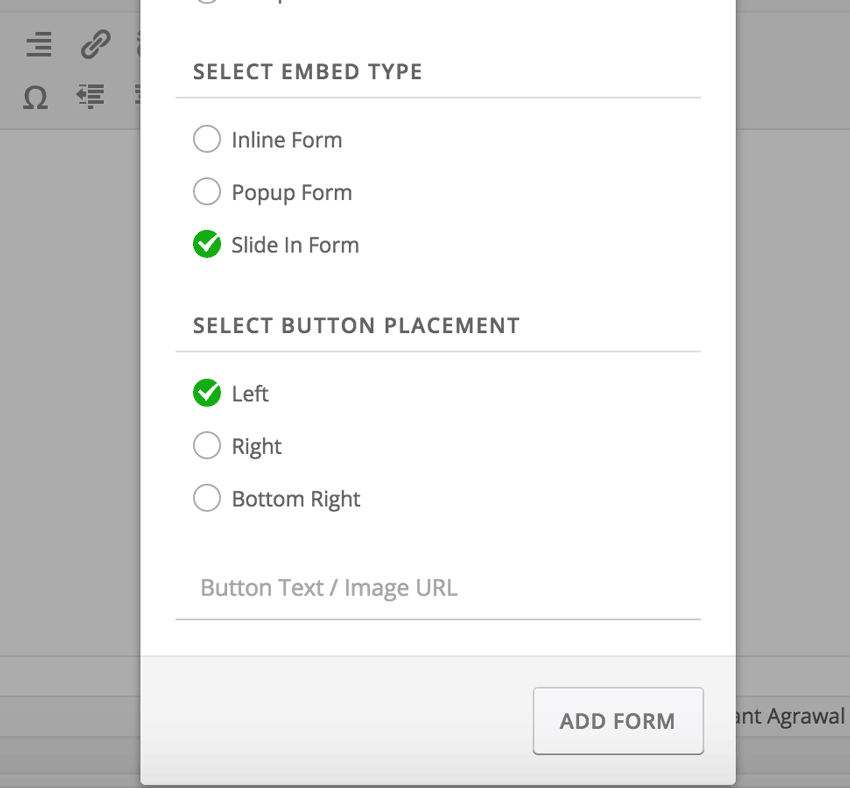
- This would open a popup dialog. Next, select the form you wish to embed. Under, Select Embed Type, we check Slide In Form. Button placement – Left.

- If we want a simple button to open our popup form, we enter any text in the input box which says Button Text / Image URL. If you want an image, instead of a button, to trigger the popup form, enter the image URL. Click on Add Form, and we’re good.
Want to know how to embed a simple inline form?
How To Embed a Popup Form In Your Post / Page
- Go to your post / page editor. Right next to Add Media, you should see a button which says Add Form. Click.

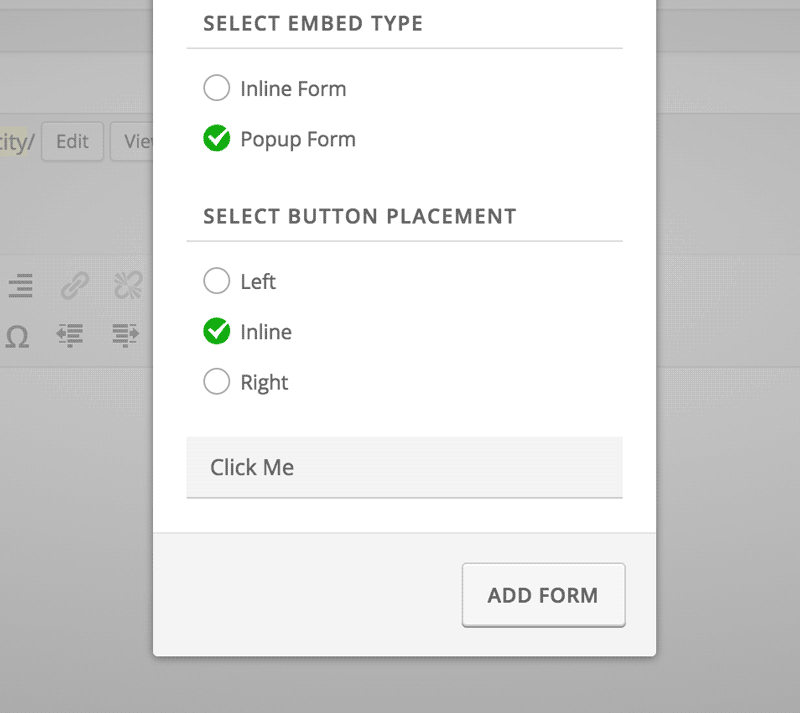
- This would open a popup dialog. Next, select the form you wish to embed. Under, Select Embed Type, we check Popup Form. Button placement – Inline.

- If we want a simple button to open our popup form, we enter any text in the input box which says Button Text / Image URL. If you want an image, instead of a button, to trigger the popup form, enter the image URL. Click on Add Form, and we’re good.
Want to know how to embed a simple inline form?
How To Embed a Form In Your Post / Page
- Go to your post / page editor. Right next to Add Media, you should see a button which says Add Form. Click.

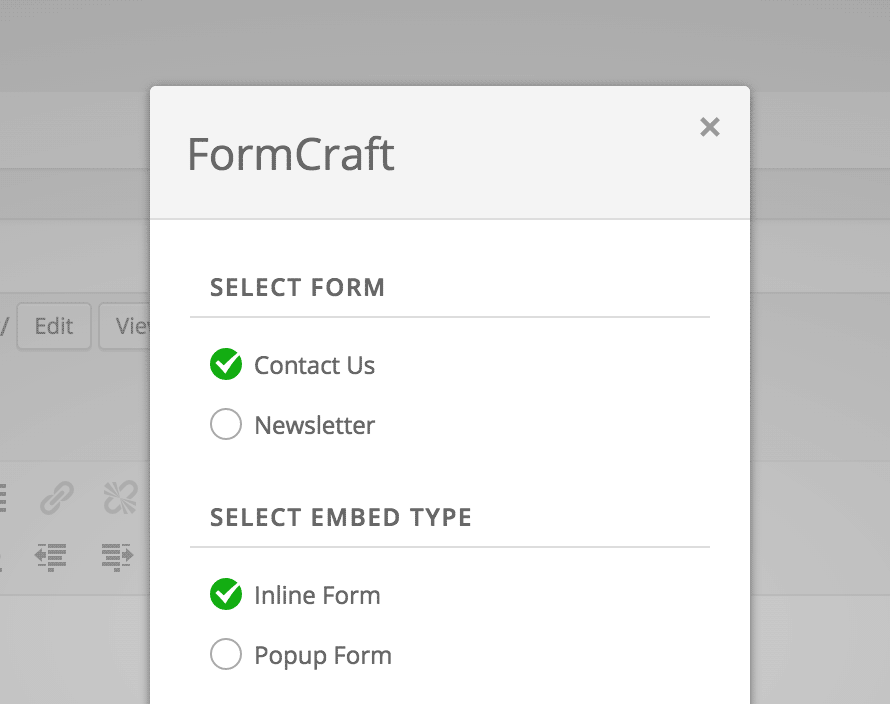
- This would open a popup dialog. Next, select the form you wish to embed. Right now, we just want a simple inline for, so under, Select Embed Type, we check Inline Form.

- Now select the form alignment, and click on Add Form. Yes, we’re done! Want to know how to embed a popup form?