Customising Email Content
A form submission would typically send two types of emails. A notification email to a list of recipients, and an auto-responder / thank you email to the user who filled the form. The content and subject of both emails is highly customisable.
Using Form Values
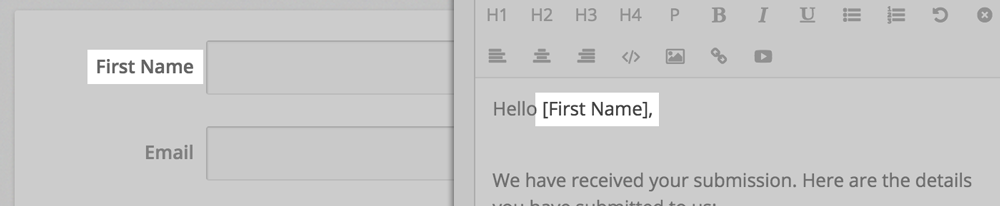
You can simply enter the label of the form field, enclosed in square brackets, to include the form value in emails.

You can also use the tag [Form Content], which would be replaced by the content of all the form fields.
Note: It is also possible to use field IDs instead of field labels, like: [field12]
Labels vs Values
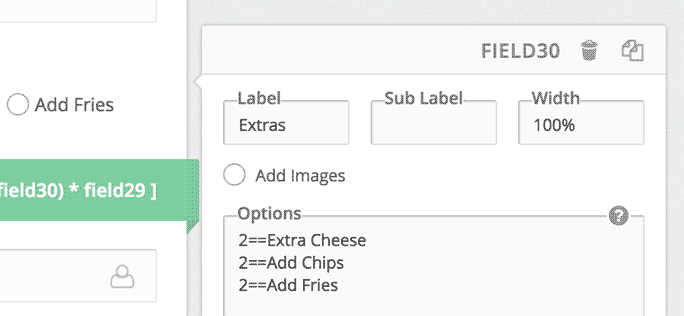
Certain fields, like dropdown and checkbox, allow you specify a value and a label for options. See this image:
Our first option is 2==Extra Cheese. Here, the text to the left of == is the value (2), and to the right is the label (Extra Cheese). The label is what your users see when they fill the form. The value is used for math logic, conditional logic, etc ..
If you want the email to contain the labels, not values, you can use the tag [My Field.label] instead of [My Field]
If you want the email to contain the values, not labels, you can use the tag [My Field.value]
(Where My Field is the label of the above field)
Other Data
Other than form values, you can use some other data tags as well:
| Tag | Content |
|---|---|
| [URL] | URL of the page where the form was submitted from |
| [Form ID] | ID of the form |
| [Form Name] | Name of the form |
| [Entry ID] | Unique ID assigned to the entry. Submissions, even across different forms, do not share the same ID. |
| [Time] | Time of submission |
| [Date] | Date of submission |
| [IP] | User IP address. Available if ‘Collect User IP’ is enabled under Settings -> Advanced. |