How To Configure “Form To Post” Add-On
Form To Post Add-On allows you to create posts using the forms. This add-on has support for custom post types, custom taxonomies, and custom fields.
See below a simple example:
- Add a One Line Input field to your form, for accepting Post Title. Label this field Name. Now add a Textarea field, for accepting Post Content. Label this field Plot Summary.
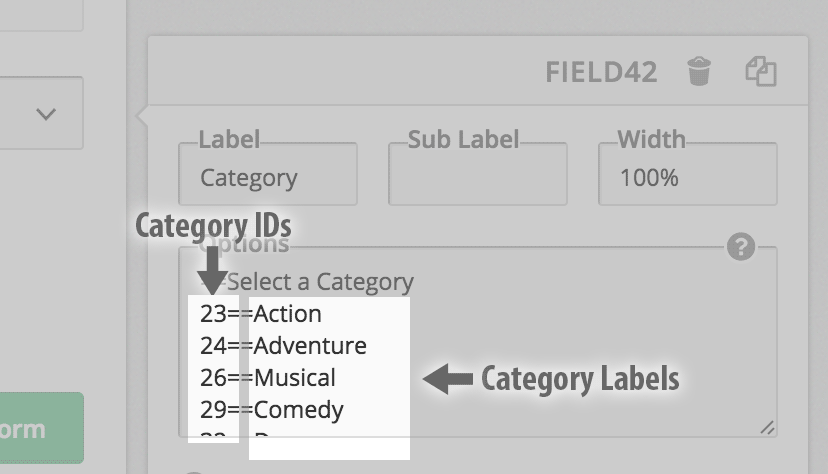
- Now we add a Dropdown field, which allows users to select the category. In this field, we add available categories to the Options column, in this format:
23==Action
Here, 23 is the category ID, and Action is what the user sees when he makes a selection

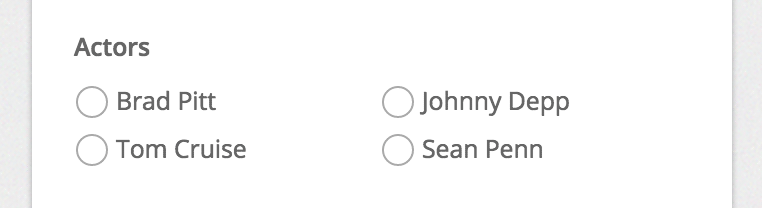
- Now we add a Checkbox field, for our custom taxonomy, Actors. We label this field Actors:

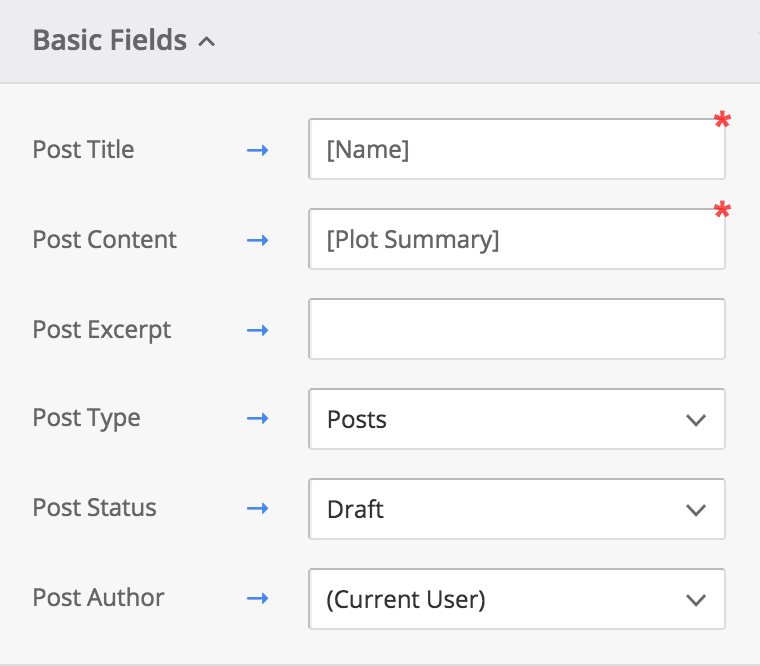
- Now go to Add-Ons -> Form To Post. Remember the label of our Post Title field? Name. To map Post Title to this field, we type in [Name] in the column Post Title:

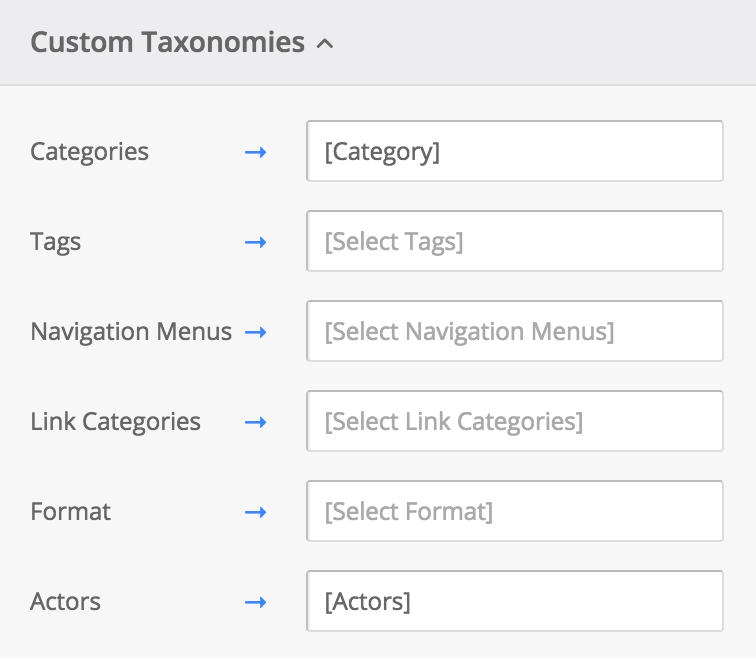
And the same for Custom Taxonomies, which would include the Category and Actors fields:

- That’s it. Now click on Preview and try it out!