What’s New in FormCraft 3
General Changes
-
Plugin Updates
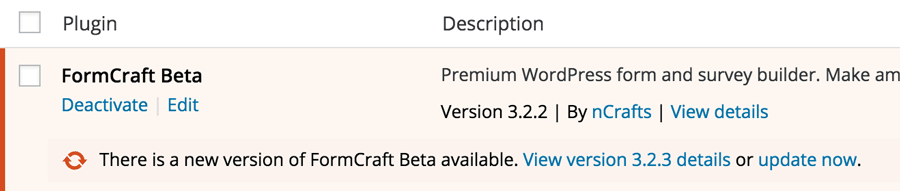
With the earlier FormCraft, there was no way of getting notified of updates. Installing an update would require un-installing the existing plugin, and re-installing the new files. With the new FormCraft, you can simply click on update now on the Plugins page.

-
Simpler Form URL
The earlier FormCraft used something like this for dedicated form pages:
http://example.com/wp-content/plugins/formcraft/form.php?id=1
Not very elegant. The new URL would be:
http://example.com/form-view/1
-
Support
Earlier, we would provide support for 6 months from purchase. We have increased the period to 12 months. Also, we would provide one-click plugin updates for the same period.
You can extend the period of support and updates by purchasing extension packs here
-
Developer Tools
We have added hooks and filters, and an API framework for building add-ons.
-
FormCraft-WP.com
We have a new website in place – formcraft-wp.com. Here, you can create a free account, which would allow you to create support tickets, access documentation, and view and manage all your FormCraft – and add-on – licenses on one page.
Dashboard
-
Form List
You can search the forms, and sort them by ID, name, or time modified.
-
Analytics
You have more control over the reporting. You can see analytics for the current week, month, year, or select a custom period. You can see analytics for a particular form, or for all forms. You can also reset all analytics data.
The way we collect and store analytics has also been optimised to consume fewer resources.
Analytics now show form conversion as well. If you are using a payment add-on, it would also show the payment conversion rates, separately.
-
Submissions List
When you click on a submission, you can view its content to the right of the submission list, instead of a silly popup. This resembles a email-reader like layout.
You can also edit the submission content here.
The layout of the submission content would resemble the layout of your form. If you have a multi-column layout, where you have multiple fields in the same row, this would be helpful.
-
License
Registering the plugin has been simplified. You can view the registration date of your license, and the expiry.
Form Editor
-
User Interface
We have completely overhauled the form builder interface. It is intuitive, faster, and slimmer.
Options, Styling, and other tabs now open as slide-in tabs, instead of popups.
If you were using an add-on like MailChimp, you often ran into an issue where the subscriber wasn’t being added to your list, and you had no idea why. With the new update, on the form preview page, you would see the error message if this were to happen.
-
Options
You can now configure the form to disable itself after the submissions reach a certain number.
When a form is successfully submitted, you can send all the form data to a custom URL.
You can configure a custom thousand and decimal separator for math numbers.
You can choose to have the layout of notification emails to mirror the multi-column layout of your forms. Error reporting for email setup has also improved.
-
Styling
We have added a new field design – inspired by Google’s Material Design.

We have introduced Color Schemes, which allow you to easily set global colors to your form to match your website. This is more intuitive and simpler that the earlier method where you had to color each element individually.
We have added a guide to using Custom CSS.
-
Conditional Logic
Instead of setting conditional logic for each field, you can now set them globally for each form.
We have added a new logic action, which allows you to set the value of other fields, if certain conditions are fulfilled. Example, if a particular input field in the form contains the word @gmail, you can automatically check an option.
We have added another logic action, which allows you to trigger integrations, if certain conditions are fulfilled. Example, you can add a subscriber to your MailChimp list only if he checks are certain option in the form.
-
Help
You can click on Help on the top-right corner of the screen and access all the documentation and tutorials without leaving the page.
Forms
-
Field Changes
One-Line Input field now has support for using icons, and regex validation.
You can also use input masks on One-Line Input field, which is great for having a specific field for, say, accepting phone numbers, social security number, etc…
Slider field now has support for prefix and suffix.
Textarea field now has the option of showing letter count, allowing you to set limits, and show an error as user exceeds them. The field auto-expands as the user types in.
The checkbox field now has support for adding images to each option.
-
Live Validation
Most form fields are now also validated live, as the user types in, instead of just validating all of them together when he clicks on Submit.
-
Other Changes
When you click on Submit, the form automatically scrolls you to the first error field on the form. Excellent for long forms.
Add-Ons
-
Framework
We have an add-on framework in place, which allows developers to easily make add-ons for FormCraft.
-
Download
On the form editor page, you can go to Add-Ons -> Add New and download any of the available add-ons with one click. Most popular add-ons are Stripe, Multi Page Forms, Form to Post, and User Registration.
-
Settings
On the form editor page, you can go to Add-Ons -> Installed and easily configure the settings of any installed add-on.