How to export all form data
Note: this feature was introduced in version 3.9.1
Go to your FormCraft page in your WordPress dashboard. Click on Export All Data on the top-left corner of the screen. This will give you a text file containing your form data, responses, and analytics.

You can import your form data into our hosted form platform at formcrafts.com.
FormCraft and GDPR Compliance
Summary
In simple words, GDPR requires you to handle all customer data with utmost care, right from recording to storage. We have made changes in FormCraft to make this process easier for you. Make sure you are using version 3.4 or above.
What You Can Do
- Use SSL
SSL is a technology that creates an encrypted link between the web server and the browser. This link ensures that all data passed between the web server and browsers remain private and integral. - Ask for Consent
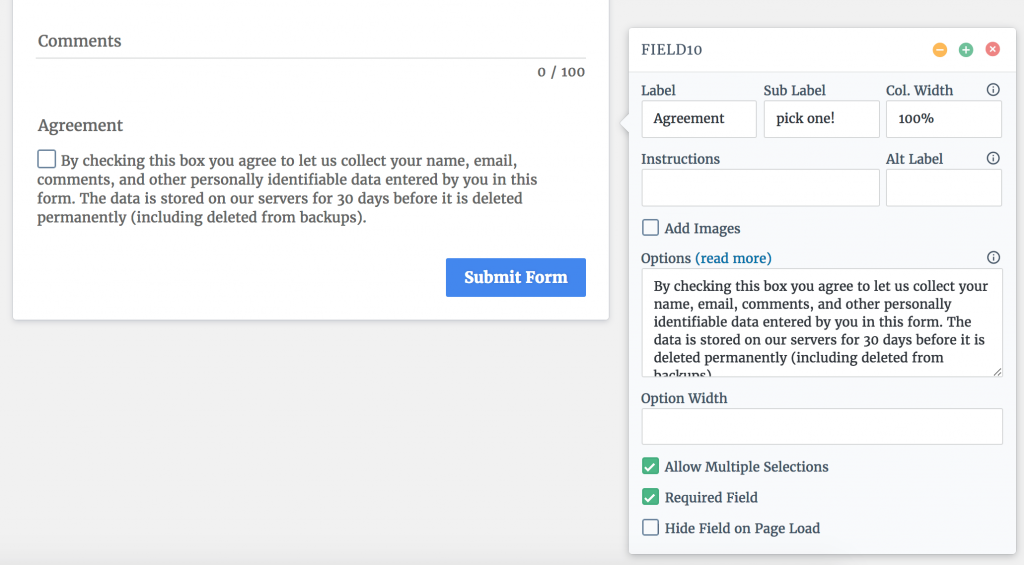
You need unambiguous indication that the user has agreed to let you to process and store their data. You can add a Custom Text field in your form, stating clearing the data you are collecting, and how long you would store it. We would even recommend using a Checkbox field instead of a Custom Text field and making this field required. This would ensure that users won’t be able to submit the form unless they Check this field.

- Don’t Store Data
If you don’t need to store data on your website, and would prefer to have it in your inbox instead, you can do so with FormCraft. Edit a form, head over to Settings -> Advanced -> Delete Entries 0 Days Later. - Don’t Use Auto-Save Form Progress
To be in compliance with GDPR you need to ensure that the option Enable Auto-Save Form Progress under Settings -> General is NOT checked.
How to Make a Confirm Email Field
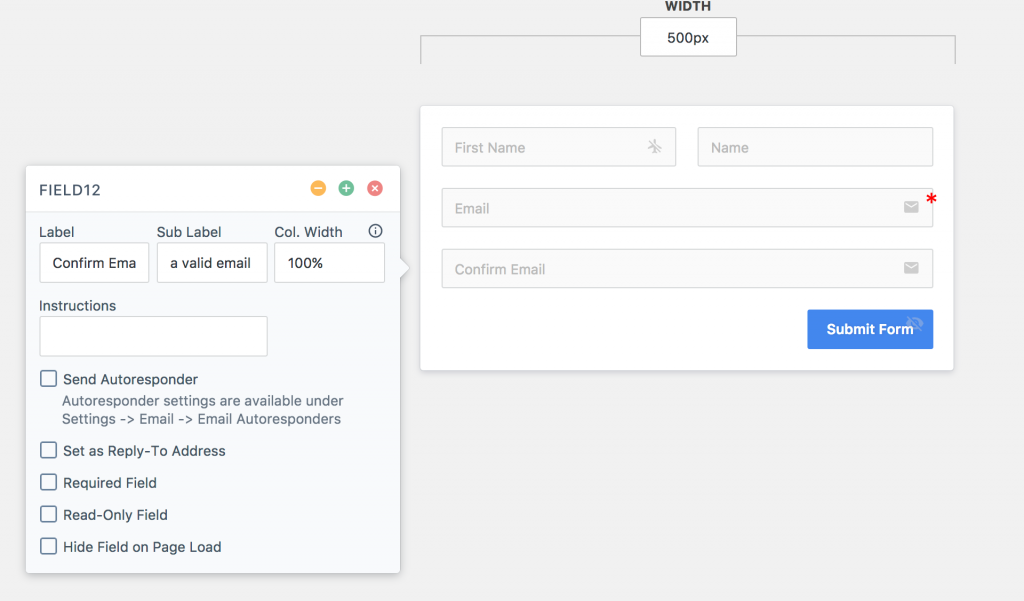
- We start by adding two email fields to the form. Edit the first email field and mark it as ‘Required’
- Edit the Submit button in your form, and mark it ‘Hide Field on Page Load’
- Now, note the field ID of the second email field. In our example it is field12.

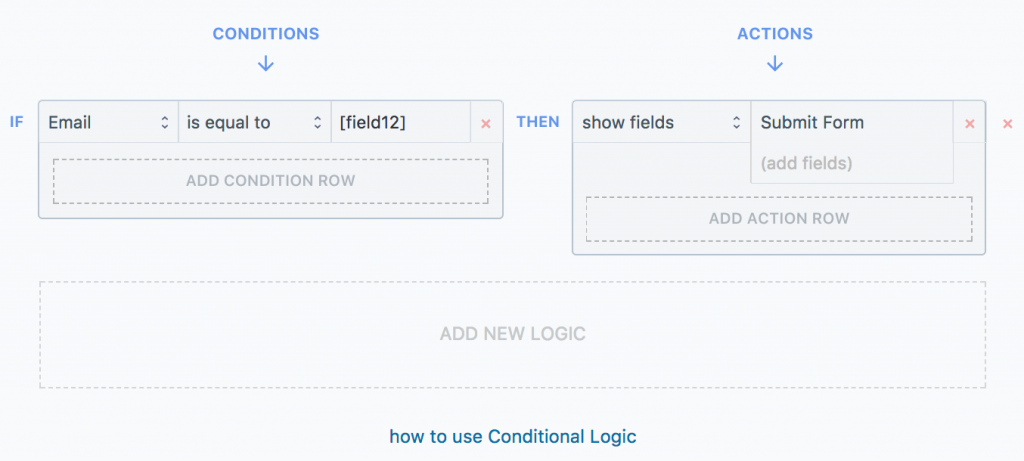
- We will now add a conditional logic which would show the Submit button only when the two fields are equal. See image:

What’s New in FormCraft 3
General Changes
-
Plugin Updates
With the earlier FormCraft, there was no way of getting notified of updates. Installing an update would require un-installing the existing plugin, and re-installing the new files. With the new FormCraft, you can simply click on update now on the Plugins page.

-
Simpler Form URL
The earlier FormCraft used something like this for dedicated form pages:
http://example.com/wp-content/plugins/formcraft/form.php?id=1
Not very elegant. The new URL would be:
http://example.com/form-view/1
-
Support
Earlier, we would provide support for 6 months from purchase. We have increased the period to 12 months. Also, we would provide one-click plugin updates for the same period.
You can extend the period of support and updates by purchasing extension packs here
-
Developer Tools
We have added hooks and filters, and an API framework for building add-ons.
-
FormCraft-WP.com
We have a new website in place – formcraft-wp.com. Here, you can create a free account, which would allow you to create support tickets, access documentation, and view and manage all your FormCraft – and add-on – licenses on one page.
Dashboard
-
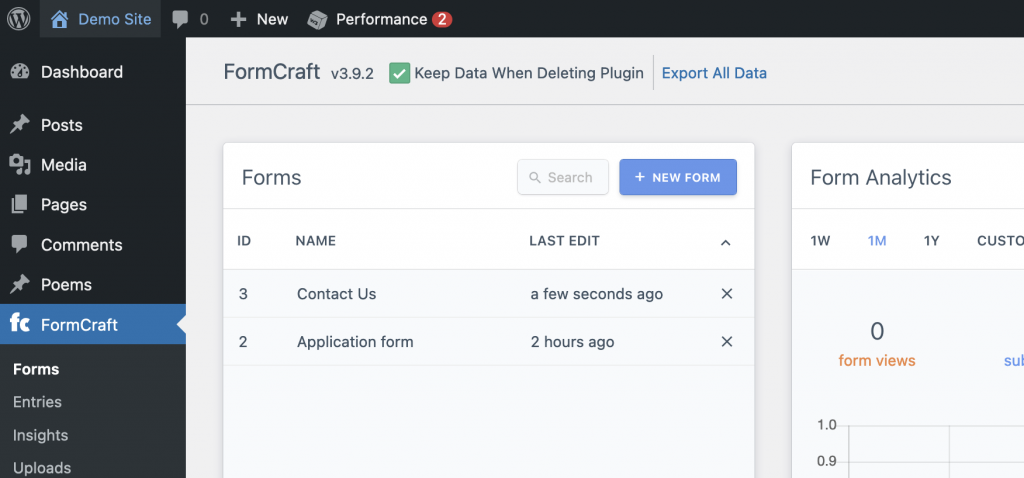
Form List
You can search the forms, and sort them by ID, name, or time modified.
-
Analytics
You have more control over the reporting. You can see analytics for the current week, month, year, or select a custom period. You can see analytics for a particular form, or for all forms. You can also reset all analytics data.
The way we collect and store analytics has also been optimised to consume fewer resources.
Analytics now show form conversion as well. If you are using a payment add-on, it would also show the payment conversion rates, separately.
-
Submissions List
When you click on a submission, you can view its content to the right of the submission list, instead of a silly popup. This resembles a email-reader like layout.
You can also edit the submission content here.
The layout of the submission content would resemble the layout of your form. If you have a multi-column layout, where you have multiple fields in the same row, this would be helpful.
-
License
Registering the plugin has been simplified. You can view the registration date of your license, and the expiry.
Form Editor
-
User Interface
We have completely overhauled the form builder interface. It is intuitive, faster, and slimmer.
Options, Styling, and other tabs now open as slide-in tabs, instead of popups.
If you were using an add-on like MailChimp, you often ran into an issue where the subscriber wasn’t being added to your list, and you had no idea why. With the new update, on the form preview page, you would see the error message if this were to happen.
-
Options
You can now configure the form to disable itself after the submissions reach a certain number.
When a form is successfully submitted, you can send all the form data to a custom URL.
You can configure a custom thousand and decimal separator for math numbers.
You can choose to have the layout of notification emails to mirror the multi-column layout of your forms. Error reporting for email setup has also improved.
-
Styling
We have added a new field design – inspired by Google’s Material Design.

We have introduced Color Schemes, which allow you to easily set global colors to your form to match your website. This is more intuitive and simpler that the earlier method where you had to color each element individually.
We have added a guide to using Custom CSS.
-
Conditional Logic
Instead of setting conditional logic for each field, you can now set them globally for each form.
We have added a new logic action, which allows you to set the value of other fields, if certain conditions are fulfilled. Example, if a particular input field in the form contains the word @gmail, you can automatically check an option.
We have added another logic action, which allows you to trigger integrations, if certain conditions are fulfilled. Example, you can add a subscriber to your MailChimp list only if he checks are certain option in the form.
-
Help
You can click on Help on the top-right corner of the screen and access all the documentation and tutorials without leaving the page.
Forms
-
Field Changes
One-Line Input field now has support for using icons, and regex validation.
You can also use input masks on One-Line Input field, which is great for having a specific field for, say, accepting phone numbers, social security number, etc…
Slider field now has support for prefix and suffix.
Textarea field now has the option of showing letter count, allowing you to set limits, and show an error as user exceeds them. The field auto-expands as the user types in.
The checkbox field now has support for adding images to each option.
-
Live Validation
Most form fields are now also validated live, as the user types in, instead of just validating all of them together when he clicks on Submit.
-
Other Changes
When you click on Submit, the form automatically scrolls you to the first error field on the form. Excellent for long forms.
Add-Ons
-
Framework
We have an add-on framework in place, which allows developers to easily make add-ons for FormCraft.
-
Download
On the form editor page, you can go to Add-Ons -> Add New and download any of the available add-ons with one click. Most popular add-ons are Stripe, Multi Page Forms, Form to Post, and User Registration.
-
Settings
On the form editor page, you can go to Add-Ons -> Installed and easily configure the settings of any installed add-on.
Migrating to New FormCraft
So
After months of development, and closed beta testing with a bunch of really amazing people, we are finally launching the new FormCraft to the public. Iteration would have led to incremental progress, so we re-wrote the entire plugin from a scratch. It is far more scalable, flexible, has tons of new features, an add-on centre, and a developer API.
How to Download the New FormCraft Plugin?
Go to codecanyon.net, and login. Go to Downloads, and download the FormCraft plugin files. In your WordPress site, go to Plugins -> Add New -> Upload Plugin, and browse the file.
You will notice that the new plugin doesn’t overwrite the old one:

You would be able to access both versions. We recommend that you de-activate the earlier FormCraft once you have setup the new version.
Will I Lose My Forms?
No. All your forms will automatically be imported to the new version. However, you may need to re-configure some settings, and re-do the conditional logic.
After activating the new plugin, you have to edit each form, and click on Save. This method generates the form, so it can be embedded.
Will I Lose Other Data?
Form entries, files, and analytics data isn’t imported to the new version.
Other Important Changes
Shortcode
The new version now has a different shortcode. Earlier, you would use:
[formcraft id='1'][/formcraft]
The new shortcode is:
[fc id='1'][/fc]
Dedicated Form Page
Earlier, you could access the form directly with this URL:
http://example.com/wp-content/plugins/formcraft/form.php?id=1
We have simplified the access now:
http://example.com/form-view/1
Plugin Updates
With the old FormCraft, each time there was a new update, you had to downloads the plugin files from codecanyon.net, un-install the old plugin files, and install the new files. Also, there was no method in place for notifying you of updates. With the new FormCraft, you can update the plugin with one-click.
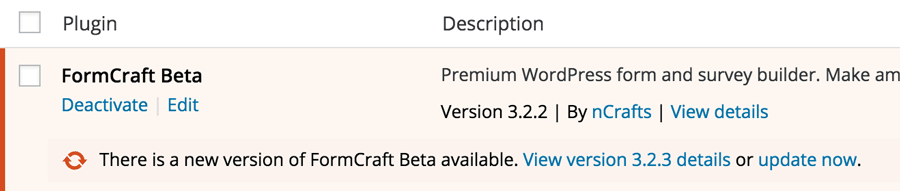
When an update is available, you would be able to see it on the Plugins page:

You can update all add-ons purchased from formcraft-wp.com/buy in a similar way.
Add-Ons
You now have access to dozens of add-ons from Add-Ons -> Add New. You can configure the settings of installed add-ons from Add-Ons -> Installed.
Support
You are eligible for 12 months of free support and plugin updates from the date of purchase. We have increased this from the earlier period of 6 months. You can buy packs to extend the period of support and updates.
Dashboard
If you have multiple licenses, we have made it easier to view and manage them here. You can raise support tickets here.
FAQs
How do I remove the powered by link from my forms?
Simply register the plugin. Read more.
I own FormCraft 2.x. Can I download the new FormCraft for free?
Yes, the new FormCraft is a free download for all existing customers. To download the new version, login to your account on codecanyon.net, and go to downloads. Any subsequent plugin updates can be installed with one-click on the Plugin page in your WordPress.
Will I lose my data if I upgrade to the new FormCraft?
You will retain all your forms, but not the entries, or analytics data. You can read more about migrating to the new FormCraft here.
How Long is My License Key Valid?
You key is valid indefinitely, but the auto-updates and support period is only valid for for 12 months from purchase. During this period, you get access to plugin updates, and customer support.
Can I Use the Plugin After 1 Year?
Yes, you can continue to use the plugin, but you won’t be eligible for plugin auto-plugin updates, or customer support. You would still be able to manually download updates from codecanyon.net and install them, though.
What About Updates for My Add-Ons?
You are eligible to get auto-updates for your add-ons for the duration you are eligible to get auto-updates for the main plugins. If you are not eligible to get auto-updates for the main plugin, you can still manually download the latest version of the add-ons here: http://formcraft-wp.com/dashboard/
Also, note that you never have to pay a renewal fee or buy a support pack for individual add-ons. Your support and auto-update pack for the main plugin includes support and auto-updates for all add-ons associated with that license key.
How Can I Renew My License Key?
You can buy support packs which can extend your license key by 6 months, or 12 months here
Can I Get a Refund For the Add-Ons if I am Not Satisfied?
Yes. If you are not satisfied with the plugin or any of the add-ons we offer a 10-day refund.
How Can I Record a Google Analytics Event on Form Submit?
You can read our tutorial here.
Where can I find the change log for updates?
Here.
FAQs on Plugin License Key
How Long is My License Key Valid?
Your license key remains valid for 12 months from purchase. During this period, you get access to auto plugin updates and customer support.
Can I Use the Plugin After 1 Year?
Yes, you can continue to use the plugin, even after your license has expired, but you won’t be eligible for auto-plugin updates, or customer support. However, you can still download the updated plugin files manually from codecanyon.net and install it.
How Can I Renew My License Key?
You can buy support packs which can extend your license key by 6 months, or 12 months here